Dibimbing mobile app
Overview
Dibimbing.id plans to develop a video-based learning application with a display design concept that matches their current website system, with the aim of providing users with a more interactive and visual learning experience through better accessibility via mobile devices.
👉 However, currently dibimbing.id does not yet have a mobile-based application.
My contribution
UX design Product design
The team
Year
2023

Process
Solutions
I did research to develop a mobile based tutor app with the goal of providing users with a more interactive and visual learning experience through greater accessibility via mobile devices.



After understanding the user's needs and expectations, I designed the application based on the dibimbing.id troubleshooting framework. I then created a low-fidelity prototype.
I conducted supervised user research and received feedback from users that we incorporated into user personas. For example, our persona Alex is frustrated finding enough free time to study through the dibimbing.id app because 24/7 accessibility also means potential distractions in the midst of a busy day to day life. He wants to be able to access learning content anytime and anywhere via a mobile device.

Adding an information architecture to create a structured and intuitive layout so users can interact with information efficiently and effectively.
I also create user flows to understand how users interact with the product and help design better user experiences by identifying potential difficulties or bottlenecks in the interaction process.
Then, i brought my idea to an interactive digital low-fidelity prototype and brought it to five potential users to collect feedback.
Design
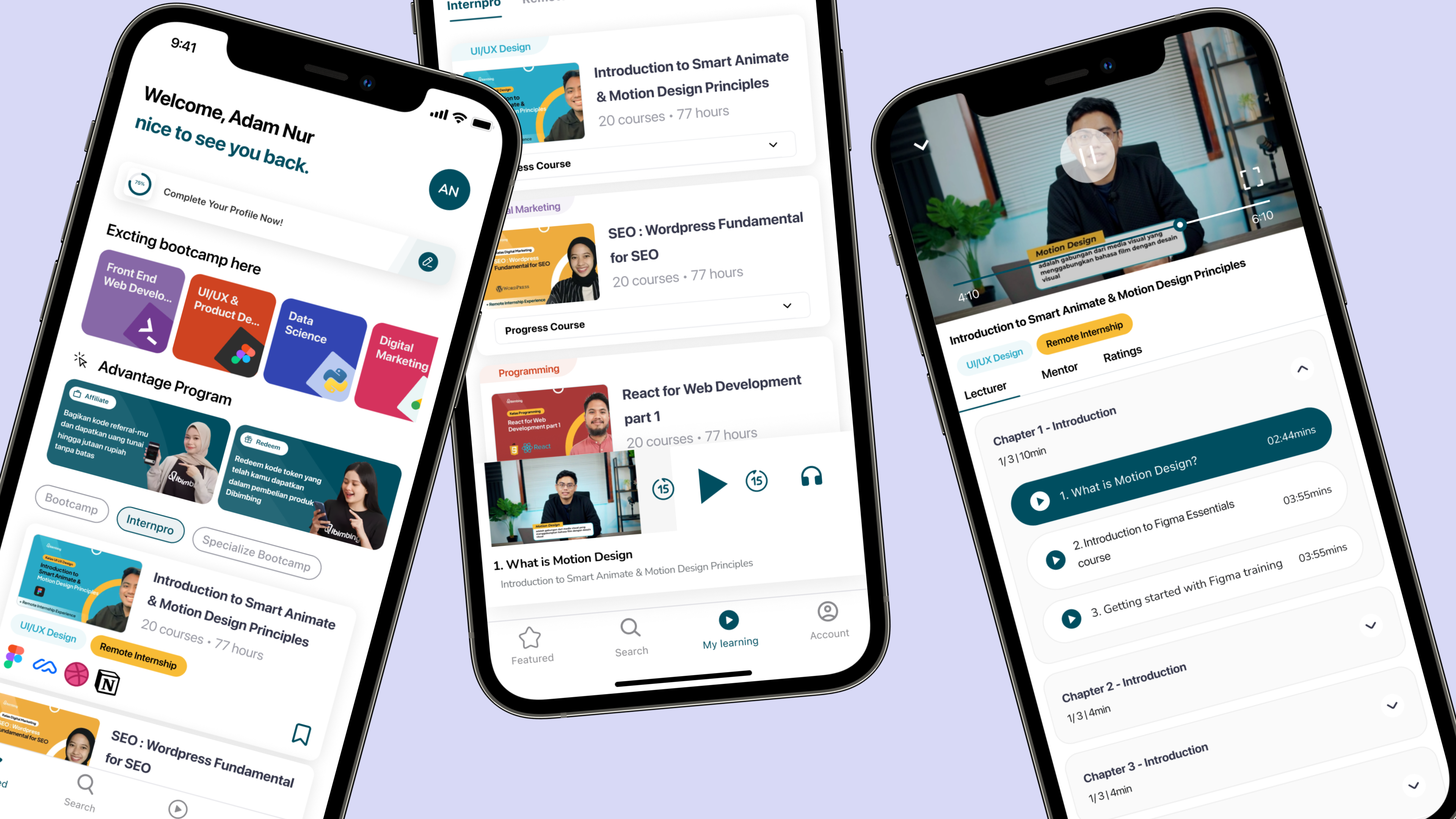
I created three big designs based on user needs I worked hard to implement them in a way that would provide the best user experience possible. My goal was to create a product that was easy to understand, efficient to use, and enjoyable to interact with.
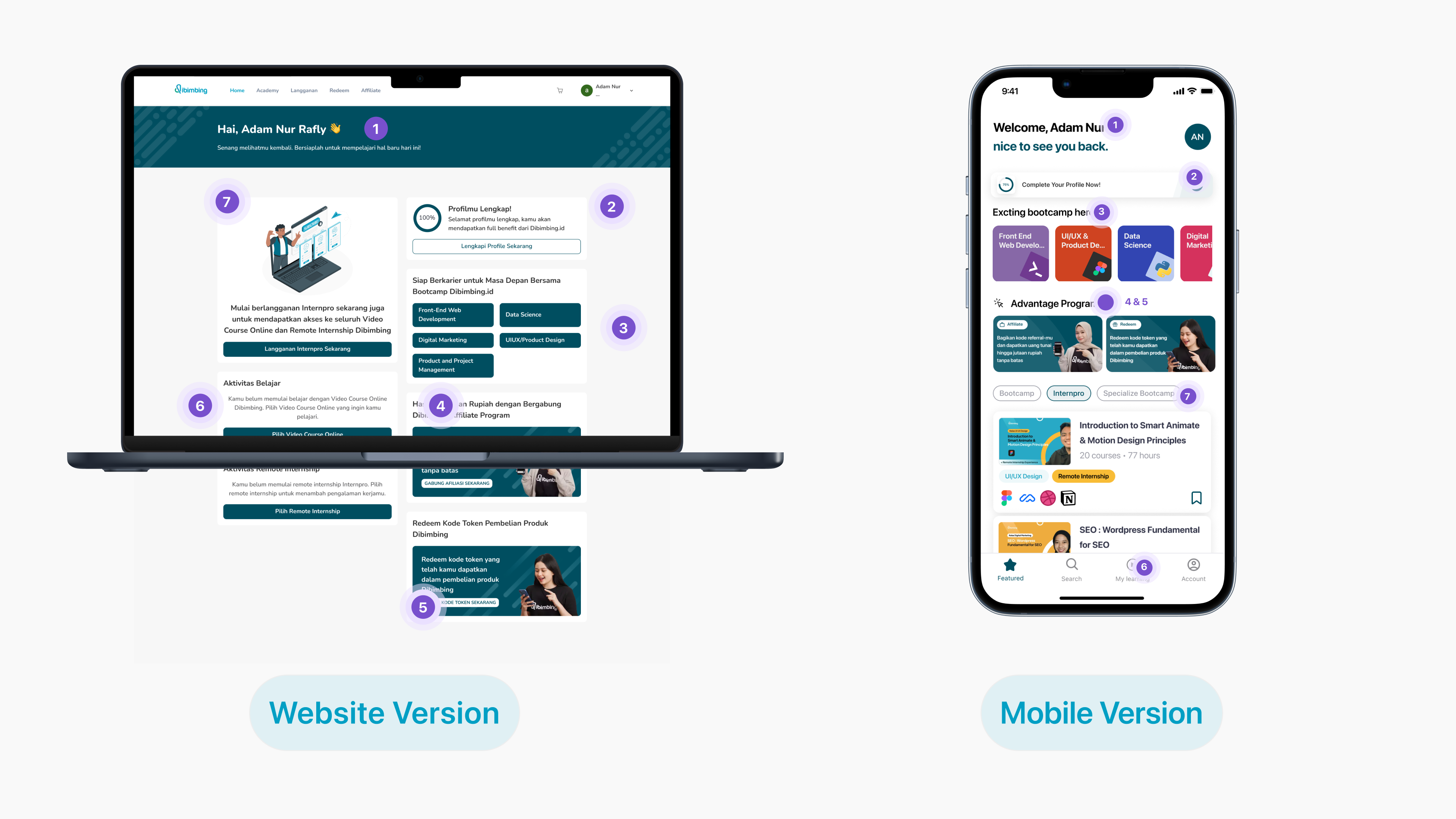
👇 Homepage

There are several layout changes by adjusting user priorities and flow when using the application on the current website:
- On the home screen, the "Welcome Information" section is placed at the start of the display, and UX Writing simplifies to "Welcome, Adam Nur. Nice to see you again.”
- The profile has been updated to be more minimalist, but still includes relevant information according to what is contained on the website.
- In the 'Guided Bootcamp' section, there has been an update with a scrollable horizontal layout. Apart from that, in the container section, icons-tools have been added that are in accordance with the material taught in the bootcamp.
- The Affiliate and Redeem programs have been combined into one section to reduce component wastage.
- Affiliate and Redeem Program placement is arranged horizontally and given a new title, "Advantage Program.”
- “Learning Activities” and “Remote Internship” are combined into a new page in the “My Learning” tabbed navigation. This page will contain a list of video courses and remote internships that are being studied by the user.
- The latest internpro subscription provides more detailed information about the available video courses. In addition, navigation has been added which allows users to personalize according to the program they want to take, such as bootcamp, internpro, and specialized bootcamp.
👇 Learning Page

Learning page will display ongoing courses with progress details they need to complete.
👇 Courses

Watch courses and practice skills at the same time.






Outcome
By placing an unwavering focus on user-centricity, I create seamless and intuitive interfaces that easily guide users through the product's functionality. Careful consideration is paid to every aspect of the design, from the color palette to layout and interaction, resulting in an aesthetically pleasing and highly engaging user experience.
The challenge encouraged me to think critically and creatively, pushing the boundaries of my design capabilities while solving problems in a user-centric manner. I grasped the significance of wireframes, prototypes, and usability testing in the iterative design process, allowing me to fine-tune and refine my designs based on user feedback. Moreover, I realized the vital role that aesthetics play in influencing user perceptions, emotions, and overall engagement, prompting me to adopt a balance between functionality and visually appealing aesthetics.
